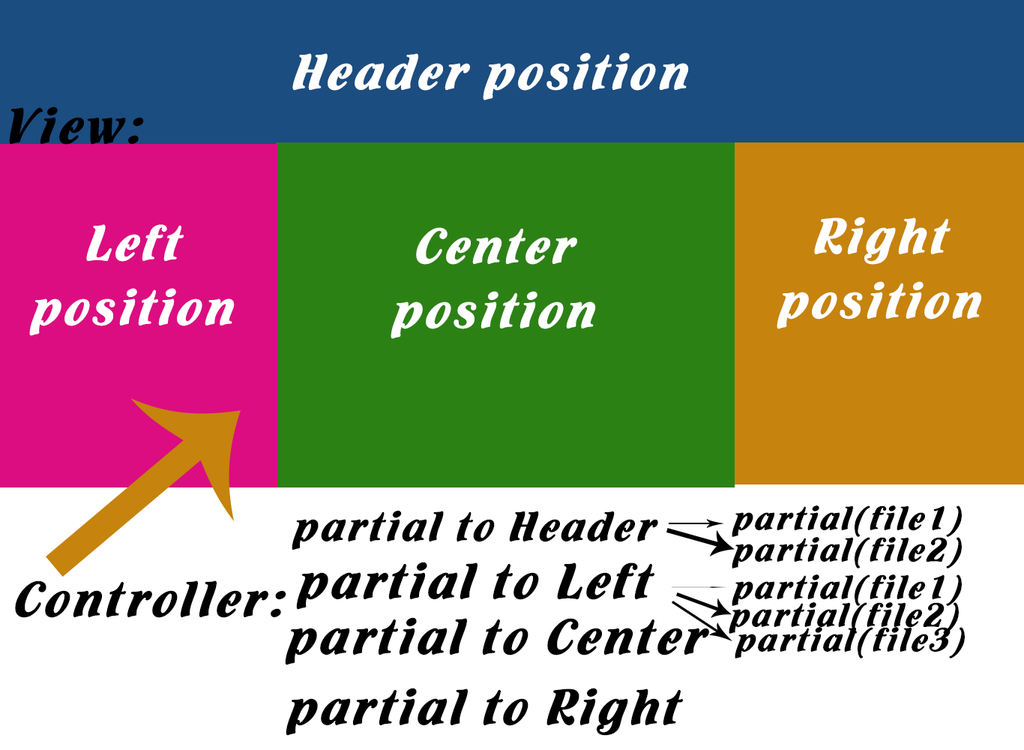
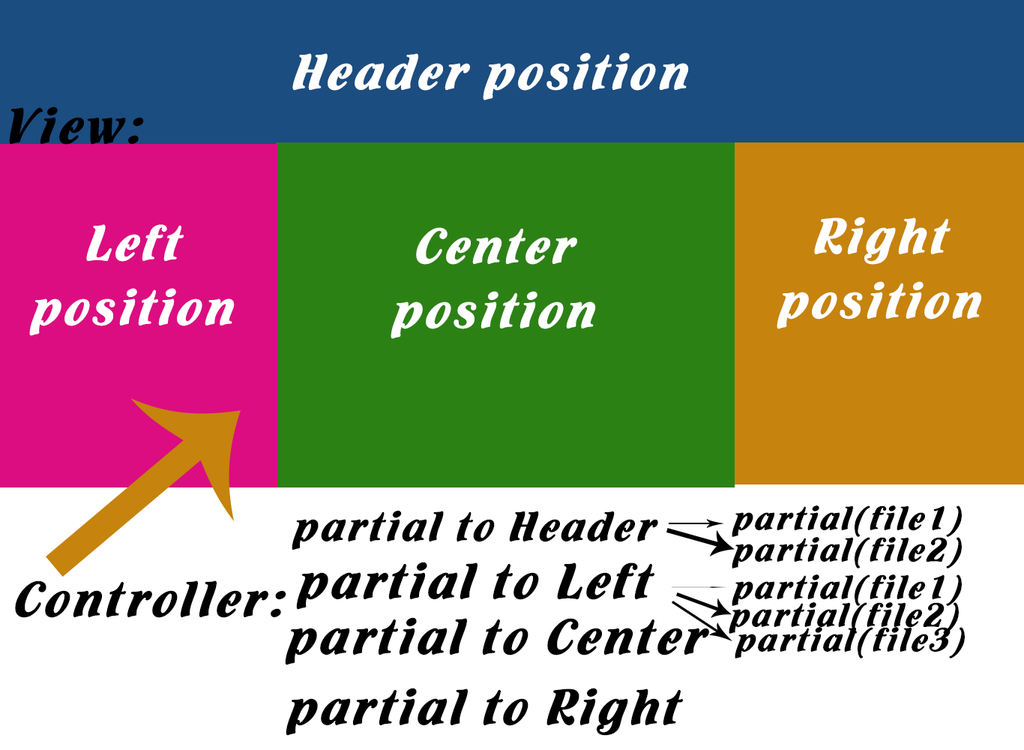
The question is quite vague, but I hope this will help:
// controllers/Example.php
class ExampleController {
public function someAction() {
$this->view->tpl_header = 'header1';
$this->view->tpl_left = 'left1';
$this->view->tpl_center = 'center1';
$this->view->tpl_right = 'right1';
$this->view->data_center = [
'some' => 'value',
];
}
}
{# example/some.volt #}
<div class="header">
{{ partial('partials/'~tpl_header) }}
</div>
<div style="float:left; width: 160px;">
{{ partial('partials/'~tpl_left) }}
</div>
<div style="float:left; width: 400px;">
{{ partial('partials/'~tpl_center, data_center) }}
</div>
<div style="float:left; width: 160px;">
{{ partial('partials/'~tpl_right) }}
</div>
{# partials/header1.volt #}
<h1>My awesome project<h1>
{# partials/left1.volt #}
<ul>
<li><a href="#">link1</a></li>
<li><a href="#">link2</a></li>
</ul>
{# partials/center1.volt #}
My data: {{ some }}
{# partials/right1.volt #}
<img src="some_nice_image.jpg" />